Reklam standartları; Reklam verenlerin, Reklam Yayıncıların ve Ajanslarının, İnternet’i daha verimli bir araç haline getirmelerine olanak sağlayan kurallardır. Reklam standartları olmadığı zaman, reklam verenler, reklam yayıncıları ve ajanslar arasında bir karışıklık olmaktadır. Bu yüzden Interactive Advertising Bureau yılardır bu konunun üzerine eğilerek, en azından Display reklamlar konusunda belli standartlar getirmeye çalışmışlardır.Dünyanın bir anda reklam devi olan google’da bu stadartlara uyuyor gözüküyor.Reklam vermek isteyen site sahibi mutlaka bu standartlara uyarak reklamını oluşturmalı ve bu standartlar çerçevesinde reklamını yayınlamalıdır.
Unutmayalım ki bu sektör Reklam üstüne dönmektedir, VE bizde sitemizi
Oluştururken bu standartları göz önünde bulundurmalı ve belirli bölümleri Reklam Alanı olarak ayırmalırız.
6 Ocak 2010 Çarşamba
Site yaparken reklam kuralları(standartları)
Etiketler:
(kural),
dreamweaver,
reklam,
site,
standart
ASP ve HTML arasındaki faklar
-HTML uzantılı dosyaları çalıştırmak için web sunucusu gerekmez.
-ASP dosyaları için web sunucusu gerekir
.
-ASP ile kullanıcı etkileşimli dinamik sayfalar hazırlamak mümkündür.
-HTML’ de sayfaya kullanıcı etki edemez, statik(durağan) sayfalardır.
-Tarayıcı HTML bir belge istediğinde sunucu hiç işlem yapmadan belgeyi istemciye yollar.
-Tarayıcı ASP bir belge istediğinde ISS bu isteği ASP derleyiciye gönderir. ASP derleyici bütün dosyayı okur ve ASP kodlarını oluşturmak. Sonuç olarak işlenen bu ASP kodlarını istemciye HTML olarak gönderir.
-ASP dosyaları için web sunucusu gerekir
.
-ASP ile kullanıcı etkileşimli dinamik sayfalar hazırlamak mümkündür.
-HTML’ de sayfaya kullanıcı etki edemez, statik(durağan) sayfalardır.
-Tarayıcı HTML bir belge istediğinde sunucu hiç işlem yapmadan belgeyi istemciye yollar.
-Tarayıcı ASP bir belge istediğinde ISS bu isteği ASP derleyiciye gönderir. ASP derleyici bütün dosyayı okur ve ASP kodlarını oluşturmak. Sonuç olarak işlenen bu ASP kodlarını istemciye HTML olarak gönderir.
Etiketler:
asp,
dreamweaver,
html,
sunucu,
web tasarım
Photoshop karakalem renklendirme yöntemi
Photoşhop ile karakalem çalışmalarımıza devam edelim unutmayın PHOTOSHOP u kullanmak isteyen çok insan var siz seçili olanlarısınız.
Nasıl olduğunu szilere anlatarım. anlamayanlar için
1) photoshopu açalım.
sanırım açtık biraz bekleyelim kendisine gelsin ayarlarını falan yüklesin.
2) Şimdi hangi karakalem çalışmasını renklendirecekseiniz(boyamak) o resmi açalım.
bknz:
(ben bu karakalemi seçtim siz başka seçebilirsiniz.)

3) Chanels katmanına gelin (layer katmanının yanında) orda resmimizin 4 çeşit renk modları gözükecektir. (eğer gözükmüyor ise resmimizin modunu RGB yapalım menülerden MOD-RGB diyerek yapabilirsiniz)
ctrl basarak rgb layer ına tıklıyoruz.
4) Resmimizde çizgilenme olduğunu fark ettniz sanırım.Şimdi menülerden select-insert diyerek seçili alanını tersini alalım
5)Şimdi yeni bir katman(layer) oluşturalım ve adını outline diyelim
6) outline katmanını siyaha boyuyalım.Resmimizde ki çizgilerin siyehlaştığını fark ettiniz değilmi .
7) Şimdi burdan gerisi tamamen sizin hayal gücünüze kalmış bişey. yani demek istediğim burdan sonra brush
(fırça) tool ile yada başka tekniklerle,resminizi boyurcaksınız ama unutmayın görselliğin güzel olması için her farklı renge farklı katman (layer) oluşturun ve ismlendirn
8) Katmanlarınızı background ve outline katmanların arasında oluşturun yani en üstte outline en altta background olması lazım.
9)Ben bu şekilde boyamış bulunmaktayım resmimin son hali;
Nasıl olduğunu szilere anlatarım. anlamayanlar için
1) photoshopu açalım.
sanırım açtık biraz bekleyelim kendisine gelsin ayarlarını falan yüklesin.
2) Şimdi hangi karakalem çalışmasını renklendirecekseiniz(boyamak) o resmi açalım.
bknz:
(ben bu karakalemi seçtim siz başka seçebilirsiniz.)

3) Chanels katmanına gelin (layer katmanının yanında) orda resmimizin 4 çeşit renk modları gözükecektir. (eğer gözükmüyor ise resmimizin modunu RGB yapalım menülerden MOD-RGB diyerek yapabilirsiniz)
ctrl basarak rgb layer ına tıklıyoruz.
4) Resmimizde çizgilenme olduğunu fark ettniz sanırım.Şimdi menülerden select-insert diyerek seçili alanını tersini alalım
5)Şimdi yeni bir katman(layer) oluşturalım ve adını outline diyelim
6) outline katmanını siyaha boyuyalım.Resmimizde ki çizgilerin siyehlaştığını fark ettiniz değilmi .
7) Şimdi burdan gerisi tamamen sizin hayal gücünüze kalmış bişey. yani demek istediğim burdan sonra brush
(fırça) tool ile yada başka tekniklerle,resminizi boyurcaksınız ama unutmayın görselliğin güzel olması için her farklı renge farklı katman (layer) oluşturun ve ismlendirn
8) Katmanlarınızı background ve outline katmanların arasında oluşturun yani en üstte outline en altta background olması lazım.
9)Ben bu şekilde boyamış bulunmaktayım resmimin son hali;
Etiketler:
(boyama) işlemi,
karakalaem renklendirme,
photoshop
4 Ocak 2010 Pazartesi
photoshop yapılan çalışmaları layer comps ortamında derleme
Layer Comp terimini türkçeye, Katman derleme olarak çevirmek. Layer (katman) paletinin anlık görüntüsünü fotoğraf olarak kayıt ettiğimizi düşünelim. Öyleyse Layer paletinde yer alan katmanları(layerları) işin içine katmış olacağız. Layer Comp, tek bir dökümanın birçok farklı versiyonunu oluşturabilmek için kullanılır. Yani photoshopta çalışma yaptığımızda o an ekranda ne görüyorsak onu kaydeder ve tıkladığımızda o çalışmayı tekrar bize gösterir.
bknz: tıklayınız ve nasıl olduğunu görünüz.

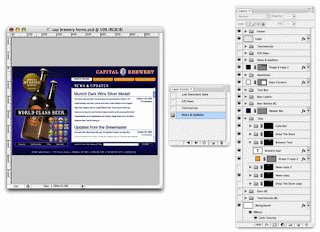
Layer Comps Paleti
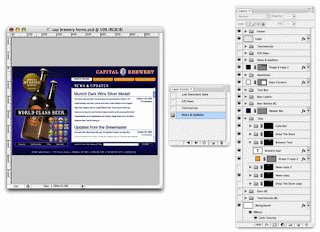
Çalıştığınız dökümanın farklı görünümlerini oluşturmak, derlemek, geri getirmek için kullanılan Layer Comps paletini, Window > Layer Comps komutunu kullanarak açıp kapatabilirsiniz. Layer Comps paleti ile dökümanınızı oluşturan katmanların(layerlara) görünürlük, konum ve görünüm(Layer style)(Katman stili) gibi özelliklerini anlık olarak kayıt edebilirsiniz. Böylece aynı dosyada çalışırken farklı özellikler taşıyan tasarımlarınızı derlenmiş katmanlar olarak kayıt edebilirsiniz. İstediğiniz zaman tekrar çağırabileceğiniz derlenmiş katmanlar, Layer Comps paletinde en güncel olan üstte olmak üzere sıralanır.
Derlenmiş katman görünümlerini kaybetmemek için, dökümanınızı PSD formatıyla kayıt edebilirsiniz. Böylece bir dahaki sefer dosyayı açtığınızda Layer Comps paletindeki derlemeleriniz kaybolmamış olacaktır. Tüm bunların yanında, aynı katmanlar gibi, derlenmiş katman görünümleri de istenilen herhangi bir zamanda Layer Comp paletinde düzenlenebilmektedir.
Yeni bir derlenmiş katman (Layer Comp) oluşturmak
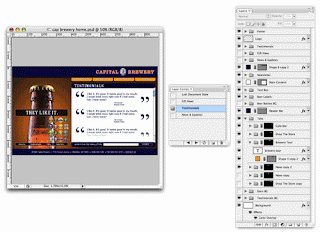
(Adım 1) Window > Layer Comps komutunu uygulayın.
(Adım 2) Katmanlarınızın görünüm ve konumlarını değiştirin.
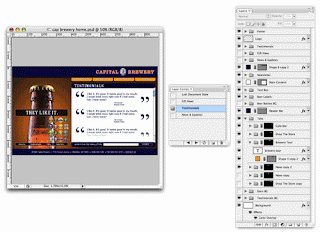
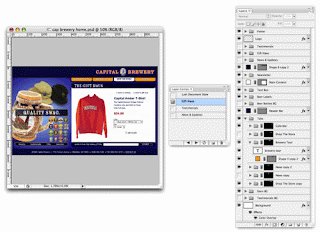
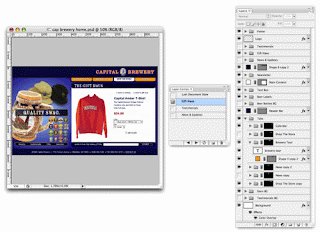
(Adım 3) Yeni bir Layer Comps oluşturma: Bu işlem için yukarıda bahsettiğim katman özelliklerinden mutlaka bir veya birkaçını değiştirmiş olmanız gerekmektedir. eğer değiştirmediyseniz katmanınıza stil uygulayabilirsiniz, Opactiy değerni dğeiştirebilir veya 90 derece sağa döndürerek değişiklikleri uygulayabilirsiniz. Bu tamamen bize kalmış bir uygulama. Değişiklikleir yaptırktan sonra Layer Comps paletinin en altında bulunan Create New Layer Comp düğmesine tıklatın ve değişiklikleri görün
(Adım 4) New Layer Comps diyalog penceresi: Bu pencerede sizden, oluşturacağınız yeni derleme katmanı için bazı bilgiler istenir. Resimde, katmanların 3 özelliği dederlemeye katılması için işaretlenmiş. Sizde bu seçeneklerden istediğiniz işaretleyebilirsiniz.
(Adım 5) Sonuç: Yeni bir derleme katmanını oluşturduk. Şimdi katman derleme işleminin en keyif verici anındayız. Dosyanızı PSD olarka kayıt ettikten sonra (silene kadar), istediğiniz zaman katmanlarınızın az önceki hallerine geri dönebilirsiniz. İleride yapacağınız bazı değişiklerde, eski görünüme dönme ihtiyacı hisstemiyor musunuz? Her tasarımcı mutlaka buna ihtiyaç duyar.
Öneri:
CD kapak çalışmaları, broşür, etiket, kutu ve ambalaj tasarımları için Layer Comps paletini kullanmak zaman tasarrufu yapmanızı sağlayacaktır.
bknz: tıklayınız ve nasıl olduğunu görünüz.

Layer Comps Paleti
Çalıştığınız dökümanın farklı görünümlerini oluşturmak, derlemek, geri getirmek için kullanılan Layer Comps paletini, Window > Layer Comps komutunu kullanarak açıp kapatabilirsiniz. Layer Comps paleti ile dökümanınızı oluşturan katmanların(layerlara) görünürlük, konum ve görünüm(Layer style)(Katman stili) gibi özelliklerini anlık olarak kayıt edebilirsiniz. Böylece aynı dosyada çalışırken farklı özellikler taşıyan tasarımlarınızı derlenmiş katmanlar olarak kayıt edebilirsiniz. İstediğiniz zaman tekrar çağırabileceğiniz derlenmiş katmanlar, Layer Comps paletinde en güncel olan üstte olmak üzere sıralanır.
Derlenmiş katman görünümlerini kaybetmemek için, dökümanınızı PSD formatıyla kayıt edebilirsiniz. Böylece bir dahaki sefer dosyayı açtığınızda Layer Comps paletindeki derlemeleriniz kaybolmamış olacaktır. Tüm bunların yanında, aynı katmanlar gibi, derlenmiş katman görünümleri de istenilen herhangi bir zamanda Layer Comp paletinde düzenlenebilmektedir.
Yeni bir derlenmiş katman (Layer Comp) oluşturmak
(Adım 1) Window > Layer Comps komutunu uygulayın.
(Adım 2) Katmanlarınızın görünüm ve konumlarını değiştirin.
(Adım 3) Yeni bir Layer Comps oluşturma: Bu işlem için yukarıda bahsettiğim katman özelliklerinden mutlaka bir veya birkaçını değiştirmiş olmanız gerekmektedir. eğer değiştirmediyseniz katmanınıza stil uygulayabilirsiniz, Opactiy değerni dğeiştirebilir veya 90 derece sağa döndürerek değişiklikleri uygulayabilirsiniz. Bu tamamen bize kalmış bir uygulama. Değişiklikleir yaptırktan sonra Layer Comps paletinin en altında bulunan Create New Layer Comp düğmesine tıklatın ve değişiklikleri görün
(Adım 4) New Layer Comps diyalog penceresi: Bu pencerede sizden, oluşturacağınız yeni derleme katmanı için bazı bilgiler istenir. Resimde, katmanların 3 özelliği dederlemeye katılması için işaretlenmiş. Sizde bu seçeneklerden istediğiniz işaretleyebilirsiniz.
(Adım 5) Sonuç: Yeni bir derleme katmanını oluşturduk. Şimdi katman derleme işleminin en keyif verici anındayız. Dosyanızı PSD olarka kayıt ettikten sonra (silene kadar), istediğiniz zaman katmanlarınızın az önceki hallerine geri dönebilirsiniz. İleride yapacağınız bazı değişiklerde, eski görünüme dönme ihtiyacı hisstemiyor musunuz? Her tasarımcı mutlaka buna ihtiyaç duyar.
Öneri:
CD kapak çalışmaları, broşür, etiket, kutu ve ambalaj tasarımları için Layer Comps paletini kullanmak zaman tasarrufu yapmanızı sağlayacaktır.
Dreamweaver da yaptığımız asp sayfalarını localhost ortamında çalıştırmak
Denetim masasında/programlar/Windows özelliklerini aç veya kapat seçenekleri seçilir.
İnternet İnformation Services sekmesinin altındaki bütün kutular işaretlenir.
TAMAM tıklandığı zaman bilgisayarımda sistemin kurulu olduğu bölümün içine “ınetpub” adında bir klasör gelir.Bu ınetput klasörünün içindeki ''wwwroot'' klasörüne sağ tıklayıp özellikler/güvenlik sekmesinden tam yetki vermeniz gerekir.Buraya kadar olduysa internet tarayıcıya gelip LOCALHOST yazınca IIS şablonu geliyorsa oldu demektir. sizler için IIS şablonunu da resimli olarak gösterdim aşağıdakini aynısını görmeniz lazım..!!
Daha sonra dreamweaver’a gelip tasarladığımız siteyi site/new site diyerek ve diğer ayarlamalarıda yaparak kaydediyoruz.Tarayıcıya gelip localhost/sayfamızın ismini yazınca asp sayfalarının açıldığını görüceksiniz.
GOOD LOCK
İnternet İnformation Services sekmesinin altındaki bütün kutular işaretlenir.
TAMAM tıklandığı zaman bilgisayarımda sistemin kurulu olduğu bölümün içine “ınetpub” adında bir klasör gelir.Bu ınetput klasörünün içindeki ''wwwroot'' klasörüne sağ tıklayıp özellikler/güvenlik sekmesinden tam yetki vermeniz gerekir.Buraya kadar olduysa internet tarayıcıya gelip LOCALHOST yazınca IIS şablonu geliyorsa oldu demektir. sizler için IIS şablonunu da resimli olarak gösterdim aşağıdakini aynısını görmeniz lazım..!!
Daha sonra dreamweaver’a gelip tasarladığımız siteyi site/new site diyerek ve diğer ayarlamalarıda yaparak kaydediyoruz.Tarayıcıya gelip localhost/sayfamızın ismini yazınca asp sayfalarının açıldığını görüceksiniz.
GOOD LOCK
Etiketler:
asp,
localhost,
photoshop-dreamweaver,
site,
yeni
Kaydol:
Kayıtlar (Atom)





