Reklam standartları; Reklam verenlerin, Reklam Yayıncıların ve Ajanslarının, İnternet’i daha verimli bir araç haline getirmelerine olanak sağlayan kurallardır. Reklam standartları olmadığı zaman, reklam verenler, reklam yayıncıları ve ajanslar arasında bir karışıklık olmaktadır. Bu yüzden Interactive Advertising Bureau yılardır bu konunun üzerine eğilerek, en azından Display reklamlar konusunda belli standartlar getirmeye çalışmışlardır.Dünyanın bir anda reklam devi olan google’da bu stadartlara uyuyor gözüküyor.Reklam vermek isteyen site sahibi mutlaka bu standartlara uyarak reklamını oluşturmalı ve bu standartlar çerçevesinde reklamını yayınlamalıdır.
Unutmayalım ki bu sektör Reklam üstüne dönmektedir, VE bizde sitemizi
Oluştururken bu standartları göz önünde bulundurmalı ve belirli bölümleri Reklam Alanı olarak ayırmalırız.
6 Ocak 2010 Çarşamba
Site yaparken reklam kuralları(standartları)
Etiketler:
(kural),
dreamweaver,
reklam,
site,
standart
ASP ve HTML arasındaki faklar
-HTML uzantılı dosyaları çalıştırmak için web sunucusu gerekmez.
-ASP dosyaları için web sunucusu gerekir
.
-ASP ile kullanıcı etkileşimli dinamik sayfalar hazırlamak mümkündür.
-HTML’ de sayfaya kullanıcı etki edemez, statik(durağan) sayfalardır.
-Tarayıcı HTML bir belge istediğinde sunucu hiç işlem yapmadan belgeyi istemciye yollar.
-Tarayıcı ASP bir belge istediğinde ISS bu isteği ASP derleyiciye gönderir. ASP derleyici bütün dosyayı okur ve ASP kodlarını oluşturmak. Sonuç olarak işlenen bu ASP kodlarını istemciye HTML olarak gönderir.
-ASP dosyaları için web sunucusu gerekir
.
-ASP ile kullanıcı etkileşimli dinamik sayfalar hazırlamak mümkündür.
-HTML’ de sayfaya kullanıcı etki edemez, statik(durağan) sayfalardır.
-Tarayıcı HTML bir belge istediğinde sunucu hiç işlem yapmadan belgeyi istemciye yollar.
-Tarayıcı ASP bir belge istediğinde ISS bu isteği ASP derleyiciye gönderir. ASP derleyici bütün dosyayı okur ve ASP kodlarını oluşturmak. Sonuç olarak işlenen bu ASP kodlarını istemciye HTML olarak gönderir.
Etiketler:
asp,
dreamweaver,
html,
sunucu,
web tasarım
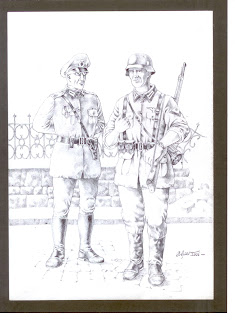
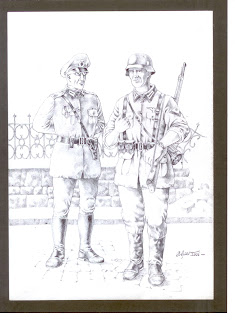
Photoshop karakalem renklendirme yöntemi
Photoşhop ile karakalem çalışmalarımıza devam edelim unutmayın PHOTOSHOP u kullanmak isteyen çok insan var siz seçili olanlarısınız.
Nasıl olduğunu szilere anlatarım. anlamayanlar için
1) photoshopu açalım.
sanırım açtık biraz bekleyelim kendisine gelsin ayarlarını falan yüklesin.
2) Şimdi hangi karakalem çalışmasını renklendirecekseiniz(boyamak) o resmi açalım.
bknz:
(ben bu karakalemi seçtim siz başka seçebilirsiniz.)

3) Chanels katmanına gelin (layer katmanının yanında) orda resmimizin 4 çeşit renk modları gözükecektir. (eğer gözükmüyor ise resmimizin modunu RGB yapalım menülerden MOD-RGB diyerek yapabilirsiniz)
ctrl basarak rgb layer ına tıklıyoruz.
4) Resmimizde çizgilenme olduğunu fark ettniz sanırım.Şimdi menülerden select-insert diyerek seçili alanını tersini alalım
5)Şimdi yeni bir katman(layer) oluşturalım ve adını outline diyelim
6) outline katmanını siyaha boyuyalım.Resmimizde ki çizgilerin siyehlaştığını fark ettiniz değilmi .
7) Şimdi burdan gerisi tamamen sizin hayal gücünüze kalmış bişey. yani demek istediğim burdan sonra brush
(fırça) tool ile yada başka tekniklerle,resminizi boyurcaksınız ama unutmayın görselliğin güzel olması için her farklı renge farklı katman (layer) oluşturun ve ismlendirn
8) Katmanlarınızı background ve outline katmanların arasında oluşturun yani en üstte outline en altta background olması lazım.
9)Ben bu şekilde boyamış bulunmaktayım resmimin son hali;
Nasıl olduğunu szilere anlatarım. anlamayanlar için
1) photoshopu açalım.
sanırım açtık biraz bekleyelim kendisine gelsin ayarlarını falan yüklesin.
2) Şimdi hangi karakalem çalışmasını renklendirecekseiniz(boyamak) o resmi açalım.
bknz:
(ben bu karakalemi seçtim siz başka seçebilirsiniz.)

3) Chanels katmanına gelin (layer katmanının yanında) orda resmimizin 4 çeşit renk modları gözükecektir. (eğer gözükmüyor ise resmimizin modunu RGB yapalım menülerden MOD-RGB diyerek yapabilirsiniz)
ctrl basarak rgb layer ına tıklıyoruz.
4) Resmimizde çizgilenme olduğunu fark ettniz sanırım.Şimdi menülerden select-insert diyerek seçili alanını tersini alalım
5)Şimdi yeni bir katman(layer) oluşturalım ve adını outline diyelim
6) outline katmanını siyaha boyuyalım.Resmimizde ki çizgilerin siyehlaştığını fark ettiniz değilmi .
7) Şimdi burdan gerisi tamamen sizin hayal gücünüze kalmış bişey. yani demek istediğim burdan sonra brush
(fırça) tool ile yada başka tekniklerle,resminizi boyurcaksınız ama unutmayın görselliğin güzel olması için her farklı renge farklı katman (layer) oluşturun ve ismlendirn
8) Katmanlarınızı background ve outline katmanların arasında oluşturun yani en üstte outline en altta background olması lazım.
9)Ben bu şekilde boyamış bulunmaktayım resmimin son hali;
Etiketler:
(boyama) işlemi,
karakalaem renklendirme,
photoshop
4 Ocak 2010 Pazartesi
photoshop yapılan çalışmaları layer comps ortamında derleme
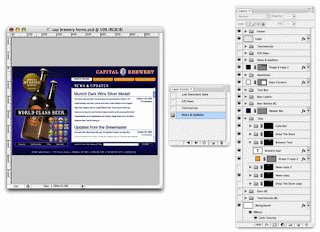
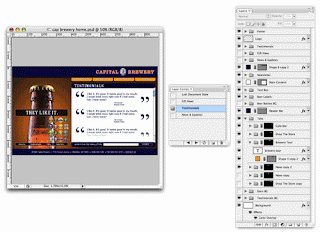
Layer Comp terimini türkçeye, Katman derleme olarak çevirmek. Layer (katman) paletinin anlık görüntüsünü fotoğraf olarak kayıt ettiğimizi düşünelim. Öyleyse Layer paletinde yer alan katmanları(layerları) işin içine katmış olacağız. Layer Comp, tek bir dökümanın birçok farklı versiyonunu oluşturabilmek için kullanılır. Yani photoshopta çalışma yaptığımızda o an ekranda ne görüyorsak onu kaydeder ve tıkladığımızda o çalışmayı tekrar bize gösterir.
bknz: tıklayınız ve nasıl olduğunu görünüz.

Layer Comps Paleti
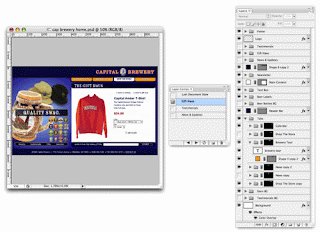
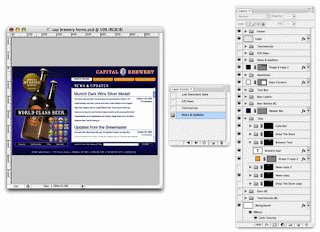
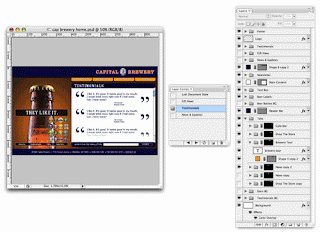
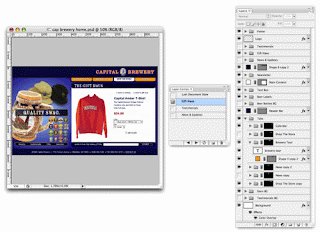
Çalıştığınız dökümanın farklı görünümlerini oluşturmak, derlemek, geri getirmek için kullanılan Layer Comps paletini, Window > Layer Comps komutunu kullanarak açıp kapatabilirsiniz. Layer Comps paleti ile dökümanınızı oluşturan katmanların(layerlara) görünürlük, konum ve görünüm(Layer style)(Katman stili) gibi özelliklerini anlık olarak kayıt edebilirsiniz. Böylece aynı dosyada çalışırken farklı özellikler taşıyan tasarımlarınızı derlenmiş katmanlar olarak kayıt edebilirsiniz. İstediğiniz zaman tekrar çağırabileceğiniz derlenmiş katmanlar, Layer Comps paletinde en güncel olan üstte olmak üzere sıralanır.
Derlenmiş katman görünümlerini kaybetmemek için, dökümanınızı PSD formatıyla kayıt edebilirsiniz. Böylece bir dahaki sefer dosyayı açtığınızda Layer Comps paletindeki derlemeleriniz kaybolmamış olacaktır. Tüm bunların yanında, aynı katmanlar gibi, derlenmiş katman görünümleri de istenilen herhangi bir zamanda Layer Comp paletinde düzenlenebilmektedir.
Yeni bir derlenmiş katman (Layer Comp) oluşturmak
(Adım 1) Window > Layer Comps komutunu uygulayın.
(Adım 2) Katmanlarınızın görünüm ve konumlarını değiştirin.
(Adım 3) Yeni bir Layer Comps oluşturma: Bu işlem için yukarıda bahsettiğim katman özelliklerinden mutlaka bir veya birkaçını değiştirmiş olmanız gerekmektedir. eğer değiştirmediyseniz katmanınıza stil uygulayabilirsiniz, Opactiy değerni dğeiştirebilir veya 90 derece sağa döndürerek değişiklikleri uygulayabilirsiniz. Bu tamamen bize kalmış bir uygulama. Değişiklikleir yaptırktan sonra Layer Comps paletinin en altında bulunan Create New Layer Comp düğmesine tıklatın ve değişiklikleri görün
(Adım 4) New Layer Comps diyalog penceresi: Bu pencerede sizden, oluşturacağınız yeni derleme katmanı için bazı bilgiler istenir. Resimde, katmanların 3 özelliği dederlemeye katılması için işaretlenmiş. Sizde bu seçeneklerden istediğiniz işaretleyebilirsiniz.
(Adım 5) Sonuç: Yeni bir derleme katmanını oluşturduk. Şimdi katman derleme işleminin en keyif verici anındayız. Dosyanızı PSD olarka kayıt ettikten sonra (silene kadar), istediğiniz zaman katmanlarınızın az önceki hallerine geri dönebilirsiniz. İleride yapacağınız bazı değişiklerde, eski görünüme dönme ihtiyacı hisstemiyor musunuz? Her tasarımcı mutlaka buna ihtiyaç duyar.
Öneri:
CD kapak çalışmaları, broşür, etiket, kutu ve ambalaj tasarımları için Layer Comps paletini kullanmak zaman tasarrufu yapmanızı sağlayacaktır.
bknz: tıklayınız ve nasıl olduğunu görünüz.

Layer Comps Paleti
Çalıştığınız dökümanın farklı görünümlerini oluşturmak, derlemek, geri getirmek için kullanılan Layer Comps paletini, Window > Layer Comps komutunu kullanarak açıp kapatabilirsiniz. Layer Comps paleti ile dökümanınızı oluşturan katmanların(layerlara) görünürlük, konum ve görünüm(Layer style)(Katman stili) gibi özelliklerini anlık olarak kayıt edebilirsiniz. Böylece aynı dosyada çalışırken farklı özellikler taşıyan tasarımlarınızı derlenmiş katmanlar olarak kayıt edebilirsiniz. İstediğiniz zaman tekrar çağırabileceğiniz derlenmiş katmanlar, Layer Comps paletinde en güncel olan üstte olmak üzere sıralanır.
Derlenmiş katman görünümlerini kaybetmemek için, dökümanınızı PSD formatıyla kayıt edebilirsiniz. Böylece bir dahaki sefer dosyayı açtığınızda Layer Comps paletindeki derlemeleriniz kaybolmamış olacaktır. Tüm bunların yanında, aynı katmanlar gibi, derlenmiş katman görünümleri de istenilen herhangi bir zamanda Layer Comp paletinde düzenlenebilmektedir.
Yeni bir derlenmiş katman (Layer Comp) oluşturmak
(Adım 1) Window > Layer Comps komutunu uygulayın.
(Adım 2) Katmanlarınızın görünüm ve konumlarını değiştirin.
(Adım 3) Yeni bir Layer Comps oluşturma: Bu işlem için yukarıda bahsettiğim katman özelliklerinden mutlaka bir veya birkaçını değiştirmiş olmanız gerekmektedir. eğer değiştirmediyseniz katmanınıza stil uygulayabilirsiniz, Opactiy değerni dğeiştirebilir veya 90 derece sağa döndürerek değişiklikleri uygulayabilirsiniz. Bu tamamen bize kalmış bir uygulama. Değişiklikleir yaptırktan sonra Layer Comps paletinin en altında bulunan Create New Layer Comp düğmesine tıklatın ve değişiklikleri görün
(Adım 4) New Layer Comps diyalog penceresi: Bu pencerede sizden, oluşturacağınız yeni derleme katmanı için bazı bilgiler istenir. Resimde, katmanların 3 özelliği dederlemeye katılması için işaretlenmiş. Sizde bu seçeneklerden istediğiniz işaretleyebilirsiniz.
(Adım 5) Sonuç: Yeni bir derleme katmanını oluşturduk. Şimdi katman derleme işleminin en keyif verici anındayız. Dosyanızı PSD olarka kayıt ettikten sonra (silene kadar), istediğiniz zaman katmanlarınızın az önceki hallerine geri dönebilirsiniz. İleride yapacağınız bazı değişiklerde, eski görünüme dönme ihtiyacı hisstemiyor musunuz? Her tasarımcı mutlaka buna ihtiyaç duyar.
Öneri:
CD kapak çalışmaları, broşür, etiket, kutu ve ambalaj tasarımları için Layer Comps paletini kullanmak zaman tasarrufu yapmanızı sağlayacaktır.
Dreamweaver da yaptığımız asp sayfalarını localhost ortamında çalıştırmak
Denetim masasında/programlar/Windows özelliklerini aç veya kapat seçenekleri seçilir.
İnternet İnformation Services sekmesinin altındaki bütün kutular işaretlenir.
TAMAM tıklandığı zaman bilgisayarımda sistemin kurulu olduğu bölümün içine “ınetpub” adında bir klasör gelir.Bu ınetput klasörünün içindeki ''wwwroot'' klasörüne sağ tıklayıp özellikler/güvenlik sekmesinden tam yetki vermeniz gerekir.Buraya kadar olduysa internet tarayıcıya gelip LOCALHOST yazınca IIS şablonu geliyorsa oldu demektir. sizler için IIS şablonunu da resimli olarak gösterdim aşağıdakini aynısını görmeniz lazım..!!
Daha sonra dreamweaver’a gelip tasarladığımız siteyi site/new site diyerek ve diğer ayarlamalarıda yaparak kaydediyoruz.Tarayıcıya gelip localhost/sayfamızın ismini yazınca asp sayfalarının açıldığını görüceksiniz.
GOOD LOCK
İnternet İnformation Services sekmesinin altındaki bütün kutular işaretlenir.
TAMAM tıklandığı zaman bilgisayarımda sistemin kurulu olduğu bölümün içine “ınetpub” adında bir klasör gelir.Bu ınetput klasörünün içindeki ''wwwroot'' klasörüne sağ tıklayıp özellikler/güvenlik sekmesinden tam yetki vermeniz gerekir.Buraya kadar olduysa internet tarayıcıya gelip LOCALHOST yazınca IIS şablonu geliyorsa oldu demektir. sizler için IIS şablonunu da resimli olarak gösterdim aşağıdakini aynısını görmeniz lazım..!!
Daha sonra dreamweaver’a gelip tasarladığımız siteyi site/new site diyerek ve diğer ayarlamalarıda yaparak kaydediyoruz.Tarayıcıya gelip localhost/sayfamızın ismini yazınca asp sayfalarının açıldığını görüceksiniz.
GOOD LOCK
Etiketler:
asp,
localhost,
photoshop-dreamweaver,
site,
yeni
2 Ocak 2010 Cumartesi
Bolu gölcük gezi sonrası fotoğrafları
Bolumuzdan bir güzel Manzara daha işte size..!
gittim gördüm ve çok beğendim hepinizin de gitmesini tavsiye ederim çünkü bolu gerçekten çok güzel bir yer miş.Yol bizebiraz uzaktı ama buna değdi beni feth etti diyebiliyim. Ben daha önce bolu gibi yeşili çok olan yerleye çok gittim ama bu seferki havası olsun insanı olsun ve en önemliside ekmeği olsun gerçekten bir numara idi. Boluya gitmeden bu dünyadan göç etmeyin derim
Artık bolu muhabbetlerine fransız kalmayacaksınız.
Bolu gezimden en güzel manzaraları sizlere göstereceğim.
Artık bolu muhabbetlerine fransız kalmayacaksınız.
bolu gerçekten anlatılmaz yaşanır sizlere bir kes daha şiddetle gitmenizi tavsiye ederim
yeşili ve güneşi tabi soğuğunuda unutmamak lazım hepsiyle harika yerler.
BOLU-GÖLCÜK
BOLU-GÖLCÜK
BOLU-GÖLCÜK
BOLU-GÖLCÜK
BOLU-GÖLCÜK
photoshop tool açıklamaları,
Rectangular Marquee Tool:Aracımızı seçtikten sonra resmimizin üzerine geliyoruz ve faremizin sol tuşuna basılı tutuyoruz,bu andan itibaren faremizin yerini değiştirerek(sol fare tuşumuz hala basılı) seçim alanımızın diğer sınır köşesini belirliyoruz.Faremizin sol tuşunu bıraktığımızda bir kutu çizdiğimizi ve bu kutunun kenarlarının seçim alanı olduğunu belirtici kıpırtılı aktif bir çerçeve olduğunu görüyoruz.Tüm Photoshop seçim elemanlarında olduğu gibi bu kapalı şeklimizin iç bölgesi işaretlenmniş ve işlemlerimizin etki edeceği alandır.Dış bölgesine ise hiçbir şekilde bir işlem uygulamamız mümkün değildir.
Elliptical Marquee Tool:Çalışma mantığı aynı “Rectangular Marquee Tool” gibidir.Ancak yarattığı seçim alanı elipsel bir alan olur.
Single Row Marquee Tool:Çalışma mantığı ilk iki seçim biçiminden farklı olarak bu araç farenizin sol tuşuna tek tıklama ve bırakma yöntemi ile çalışır.Tuşa basıp sürüklemeniz sadece seçim almak yerinin ince ayarını yapmanızı sağlayacaktır şeklinde düşünmek yanlış olmayacaktır.Tıklıyorsunuz ve tuşu bıraktığınızda dokunduğunuz tek pikselin bulunduğu satır komple boydan boya seçecektir.Bu özellik bize web grafikleri veya duyarlı çizimler yapmamız gerektiği zamanlarda tek tek satır seçmemizi sağlayacaktır.Bu yardımcı Photoshop’a özgü bir elemandır
Crop Tool:”Rectangular Marguee Tool “ mantığı ile bir dikdörtgensel bölge çizilir.Çizimin hemen ardından seçili alanın köşelerinde ve kenarlarında birer tane kutucuk oluşması dikkat çekecektir.Köşelerdeki kutular ile seçim alanının yatayla yaptığı açı saat yönünde veya saat yönünün tersine değiştirilebilir.Kenar kutucuklarla ise kutunun boyutu değiştirilebilir.Minik kutunun üzerine geldiğinizde fare imlecinin değiştiğini farkedeceksiniz.Tıkla ve imlecin yerini değiştir yöntemi ile değişiklik yapıldğını farkedeceksiniz.Ancak bu araçta daha önceden karşılaşmadığımız bir eleman çıktı karşımıza.Çizdiğiniz dikdörtgensel bölgenin merkezine dikkatlice baktığınızda bir simge görürsünüz.Bu merkez nokta Photoshop’ta bir çok araçta belirecektir.Amacı bölgenin merkezini size belirtmektir.Bu noktanın üzerine gelip tıkladığınızda ve onu başka bir yere taşınığınızda çizdiğiniz cismin ağırlık merkezini taşımış olrsunuz ve yapacağınız açı değişiklikleri merkez bu nokta olmak üzere cisimlere etki edecektir
photoshop saç rengi boyama(değiştirme) çalışma teknikleri
1) Resmi Photoshopta da açalım
2.Background'un kopyasını çıkarın.
3.Kopya layer seçili iken Ctrl+U yapıp Hue-Saturation penceresini açın.
4.Sağ altta colorize kutucuğunu doldurun.
5.Kaydırma çubukları ile istediğiniz bir rengi ayarların.dikkat etmemiz gereken husus şu olacak. Rengimiz biraz cırtlak yada açık olsun. Saturation ve Lightness ile bu ayarı verebiliriz.
6.Kopya katmanımız(layer)tamamen boyanmış olacaktır. Layer > Add layer mask > Hide All yolunu izleyerek katman maskesi ekleyelim.
7. Biraz önce eklediğimiz boya görünmez olarcaktır. Ve layer penceresinde resmimizin yanına siyah bir kutucuk eklenecek. Bu kutucuğa tıklayarak araç çubuğunda Bruhs Tool'u (yumuşak bir fırça seçerek, önplan rengimizde beyaz olacak) seçerek saçı tekrar boyamaya başlıyoruz. Bizim biraz önce eklediğimiz renk ortaya çıkacaktır. Son olarak Layer yazısının altından Normal seçeneğini Soft Light olarak değiştiriyoruz.
Resmimizin son hali aşagıdaki gibidir kolay gelsin.
2.Background'un kopyasını çıkarın.
3.Kopya layer seçili iken Ctrl+U yapıp Hue-Saturation penceresini açın.
4.Sağ altta colorize kutucuğunu doldurun.
5.Kaydırma çubukları ile istediğiniz bir rengi ayarların.dikkat etmemiz gereken husus şu olacak. Rengimiz biraz cırtlak yada açık olsun. Saturation ve Lightness ile bu ayarı verebiliriz.
6.Kopya katmanımız(layer)tamamen boyanmış olacaktır. Layer > Add layer mask > Hide All yolunu izleyerek katman maskesi ekleyelim.
7. Biraz önce eklediğimiz boya görünmez olarcaktır. Ve layer penceresinde resmimizin yanına siyah bir kutucuk eklenecek. Bu kutucuğa tıklayarak araç çubuğunda Bruhs Tool'u (yumuşak bir fırça seçerek, önplan rengimizde beyaz olacak) seçerek saçı tekrar boyamaya başlıyoruz. Bizim biraz önce eklediğimiz renk ortaya çıkacaktır. Son olarak Layer yazısının altından Normal seçeneğini Soft Light olarak değiştiriyoruz.
Resmimizin son hali aşagıdaki gibidir kolay gelsin.
31 Aralık 2009 Perşembe
photoshopta oval tablo tasarımı yapmak
1) Ctrl+n yeni bir belge açalım.
2) Yeni bir katman oluşturalım ve adına siyah diyelim.
3) Color rengimiz siyah ken customshape tool seçilir ve üst tarafta oval şeklindeki kutu seçilir.
4) Siyah katmanındarken tablo çizilir
5) ctrl+j ile katmanın kopyası alnır ve beyaz denir.
6) Beyaz katmanındarken beyaz renk seçilir ve şhift+alt+silme tuşuna basılır (spacespace)
7) Sİyah katmanına gelinir ve FİLTER-BLUR-GAUSSİON BLUR uygulanır değer olarak 2-3 verilebilir.
İSTEĞE BAĞLI OLARAKTA
8) Tabloya çerceve eklemek içinde siyah katmanında iken layerlerin en altında fx den stroke kullanılır.
8) Bg katmanının kilidi açılır ve istenilen renge boyanır.
10) Tablo yapımını öğrendirseniz dreamveaver da çatlaksız patlaksız genişleye bilen tablo yapımınıda anlatabilirim
Tablomuz en son hal olarak bu şekilde görünmesi lazım,
Unutmayınız bu tabloyu photoshopta yaptıktan sonra
Dreamweaver da açıp çatlama patlama yapmayacak şekle getirmemiz lazım
GOOG LUCK ..!
2) Yeni bir katman oluşturalım ve adına siyah diyelim.
3) Color rengimiz siyah ken customshape tool seçilir ve üst tarafta oval şeklindeki kutu seçilir.
4) Siyah katmanındarken tablo çizilir
5) ctrl+j ile katmanın kopyası alnır ve beyaz denir.
6) Beyaz katmanındarken beyaz renk seçilir ve şhift+alt+silme tuşuna basılır (spacespace)
7) Sİyah katmanına gelinir ve FİLTER-BLUR-GAUSSİON BLUR uygulanır değer olarak 2-3 verilebilir.
İSTEĞE BAĞLI OLARAKTA
8) Tabloya çerceve eklemek içinde siyah katmanında iken layerlerin en altında fx den stroke kullanılır.
8) Bg katmanının kilidi açılır ve istenilen renge boyanır.
10) Tablo yapımını öğrendirseniz dreamveaver da çatlaksız patlaksız genişleye bilen tablo yapımınıda anlatabilirim
Tablomuz en son hal olarak bu şekilde görünmesi lazım,
Unutmayınız bu tabloyu photoshopta yaptıktan sonra
Dreamweaver da açıp çatlama patlama yapmayacak şekle getirmemiz lazım
GOOG LUCK ..!
photoshop ürünümüzü 3D olarak tasarlamak
1) Yeni bir belge açınız.(ctrl+n)
2) Yeni bir resim açınız.(ctrl+o)
3) Açtığınız resmi ctrl'e basarak boş olan belgemize taşıyalım.
4) Ctrl+t tuş birleşimine basarak resmin genişliğni ve uzunluğnu göz zevkine uygun düşücek şekilde ayarlaralım ve enter.
5) Tekrar ctrl+t yapalım,sağ tıklayalım ve perspective ye tıklayalım.
6) Hiçbirsey değişmemiş gibi gelebilir gözünüze ancak sağ üst köşeden tutup aşağıya yalnız aşağıya doğru çektiğimizde bazı şeylerin görndüğü gibi olmadığnı anlayacaksınız şimdi işlemleri yapın.
7) Enter a bastıktan sonra tekrar ctrl+t diyerek genişliğini ayarların.
ÇALIŞMAMIZIN ÖN YÜZÜ TAMAMDIR ŞİMDİ YAN YÜZÜ İÇİNDE AYNI İŞLEMLERİ YAPALIM DAHA KISA ANLATACAĞIM ÇÜNKÜ HEMEN HEMEN AYNI İŞLEMLER.
8) Resmimizi açalım
9) Uzunluk ve genişlik ayaraları yapalım.
10) Resim tam olarak önyüz resmirle yan yana gelsin çünkü bir kitap gibi düşünürsek bu resim kitabımızın yan yüzü olacaktır anlaştık sanırım.
11) Prespective dedikten sonra SOL ÜST köşeden tutarak aşağıya doğru çekeriz ve genişlik ayarlarını yaparız.
ben biraz daha uğraşarak resmi bu hale getirdim sizde eynı işlmeleri diğer kitaplarada yapabilirsiniz.
bknz:
:::::::::KOLAY GELSİN::::::
2) Yeni bir resim açınız.(ctrl+o)
3) Açtığınız resmi ctrl'e basarak boş olan belgemize taşıyalım.
4) Ctrl+t tuş birleşimine basarak resmin genişliğni ve uzunluğnu göz zevkine uygun düşücek şekilde ayarlaralım ve enter.
5) Tekrar ctrl+t yapalım,sağ tıklayalım ve perspective ye tıklayalım.
6) Hiçbirsey değişmemiş gibi gelebilir gözünüze ancak sağ üst köşeden tutup aşağıya yalnız aşağıya doğru çektiğimizde bazı şeylerin görndüğü gibi olmadığnı anlayacaksınız şimdi işlemleri yapın.
7) Enter a bastıktan sonra tekrar ctrl+t diyerek genişliğini ayarların.
ÇALIŞMAMIZIN ÖN YÜZÜ TAMAMDIR ŞİMDİ YAN YÜZÜ İÇİNDE AYNI İŞLEMLERİ YAPALIM DAHA KISA ANLATACAĞIM ÇÜNKÜ HEMEN HEMEN AYNI İŞLEMLER.
8) Resmimizi açalım
9) Uzunluk ve genişlik ayaraları yapalım.
10) Resim tam olarak önyüz resmirle yan yana gelsin çünkü bir kitap gibi düşünürsek bu resim kitabımızın yan yüzü olacaktır anlaştık sanırım.
11) Prespective dedikten sonra SOL ÜST köşeden tutarak aşağıya doğru çekeriz ve genişlik ayarlarını yaparız.
ben biraz daha uğraşarak resmi bu hale getirdim sizde eynı işlmeleri diğer kitaplarada yapabilirsiniz.
bknz:
:::::::::KOLAY GELSİN::::::
photoshop Ürün tanıtım tasarımı
1) sevdiğiniz yada ödev olan yada müşteriniz tarafından verilen resim açılır.
2) Ürün decupe (etrafında leke kalmayacak şekilde temizlenmesi) işleminden geçirilir.
3) Yeni bir belge açılır ve ürün o belgeye ctrl tuşuna basılarak taşınır. o katmana ürün adı verilir.
4) ürün katmanının kopyası alınır (ctrl+j tuş birleşimi) ve yansıma olarak adlandırılır.
5) Yansıma katmanındayken ctrl +t tuş birleşimine baılır ( free transform).Nesne üzerine sağ tklanır ve en alttaki flip vertical tıklanır ve 180 derece döndürülmüş olur.
6)Ürünün altına uygun gelicek şekilde şhift tuşuna basarak kardırmadan taşınır.
7) Yine yansıma katmanını terk etmeden layer larin üzerinde bulunan opacity değeri azltılır. (50 iyi olabilir ama siz deneme yapın diğer rakamlarla)
8) Backgrounda çift tıklanarak kilidi açılır ve zemin ismi ile değiştirilir ve açık bir renge boyanır (isteğe göre resimde koyulabilir ama resim bir katman olarak geldiği için o katman en altta bulunmak zorundadır daha sonra Background u isterseniz siler atarsınız)
9) Zemin üstüne parlaklık diye bir katman açılır.
10) Lasso tool ile şekil üzerinde tekdüze olmayan girintili çıkıntılı bir şekil çizilir ve bayaza boyanır ve ctrl+d ile seçim iptal edilir (seçimi iptal etmeden 11. maddeyi okumayın )
11) FİLTER-BLUR-GAUSSİaN BLUR tıklanır ve 45-55 arasında bir değer girilir
12) Çalışmanın gereksiz yerleri croop tool ile kesilerek atılır.
ve o kadar uğraşmamızın sonucunu aldık bkn;
:::::::GOOD LUCK:::::
bu konu işinize yaradıysa lütfen yorum yazın !!
2) Ürün decupe (etrafında leke kalmayacak şekilde temizlenmesi) işleminden geçirilir.
3) Yeni bir belge açılır ve ürün o belgeye ctrl tuşuna basılarak taşınır. o katmana ürün adı verilir.
4) ürün katmanının kopyası alınır (ctrl+j tuş birleşimi) ve yansıma olarak adlandırılır.
5) Yansıma katmanındayken ctrl +t tuş birleşimine baılır ( free transform).Nesne üzerine sağ tklanır ve en alttaki flip vertical tıklanır ve 180 derece döndürülmüş olur.
6)Ürünün altına uygun gelicek şekilde şhift tuşuna basarak kardırmadan taşınır.
7) Yine yansıma katmanını terk etmeden layer larin üzerinde bulunan opacity değeri azltılır. (50 iyi olabilir ama siz deneme yapın diğer rakamlarla)
8) Backgrounda çift tıklanarak kilidi açılır ve zemin ismi ile değiştirilir ve açık bir renge boyanır (isteğe göre resimde koyulabilir ama resim bir katman olarak geldiği için o katman en altta bulunmak zorundadır daha sonra Background u isterseniz siler atarsınız)
9) Zemin üstüne parlaklık diye bir katman açılır.
10) Lasso tool ile şekil üzerinde tekdüze olmayan girintili çıkıntılı bir şekil çizilir ve bayaza boyanır ve ctrl+d ile seçim iptal edilir (seçimi iptal etmeden 11. maddeyi okumayın )
11) FİLTER-BLUR-GAUSSİaN BLUR tıklanır ve 45-55 arasında bir değer girilir
12) Çalışmanın gereksiz yerleri croop tool ile kesilerek atılır.
ve o kadar uğraşmamızın sonucunu aldık bkn;
:::::::GOOD LUCK:::::
bu konu işinize yaradıysa lütfen yorum yazın !!
Kaydol:
Kayıtlar (Atom)



























.jpg)

